| 募集内容 |
オンライン参加(アーカイブ閲覧も含む) 無料
先着順
|
|---|---|
| 申込者 | 申込者一覧を見る |
| 開催日時 |
2023/03/28(火) 19:00 ~ 20:00
|
| 募集期間 |
2023/03/15(水) 16:14
〜 |
| 会場 |
オンライン オンライン |
| 参加者への情報 |
(参加者と発表者のみに公開されます)
|
イベントの説明
お申し込み後、本ページ上部の「参加者への情報」にYouTubeLiveの配信URLが表示されます。お申込者様への限定公開でアーカイブを残しますので、リアルタイムに参加できない場合もお申込み下さい!
本イベントに参加するにあたり、インストール・ログイン・カメラ・マイクなど一切不要で、YouTubeLiveを視聴するだけでOKです。 匿名で投稿できるチャットも準備しておりますので、ライブ中に気軽に質問も可能です。
ハンズオンのゴール
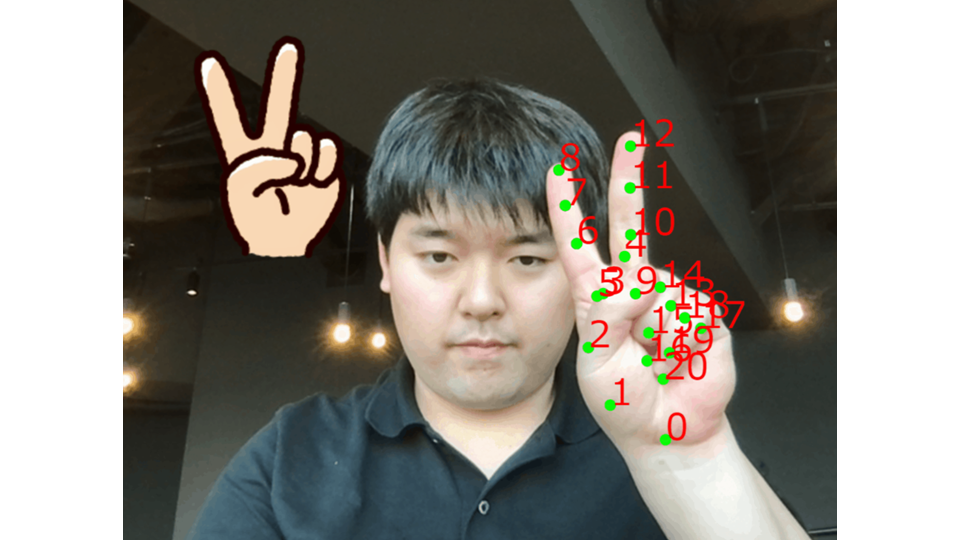
今回は、以下のイメージのようにハンドサインを認識します。

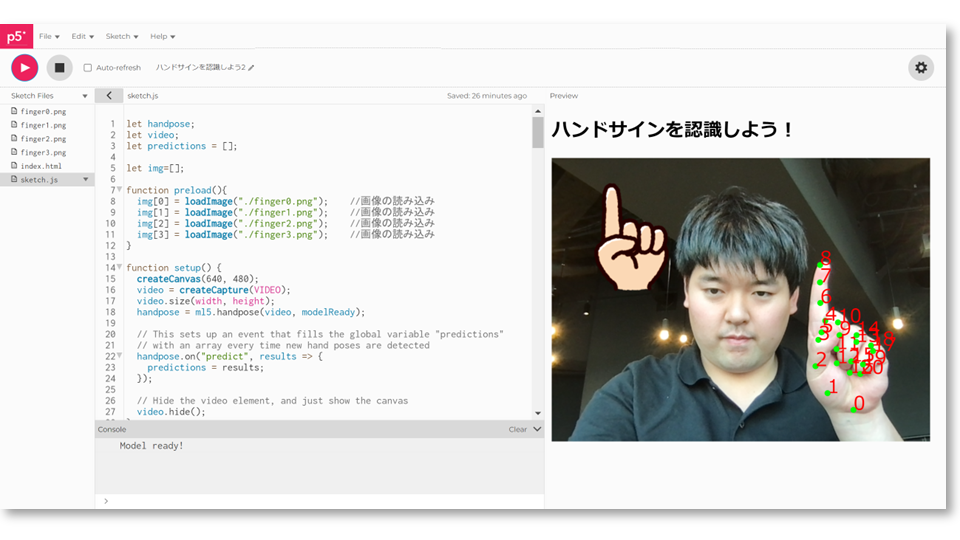
本ハンズオンを実施することで、ブラウザ上からハンドサインを認識して画像などの様々な表現をWebページ内に表示できるようになります。なお、今回はp5.js Web Editorと呼ばれるWebサービス上でプログラミングをするため、PCにChromeさえあれば動作可能です!
ml5.jsとは
ml5.jsとは、機械学習に詳しくない人でも簡単にAIを扱えるようにしたTensorflow.jsベースのライブラリです。

画像引用元:ml5.js
ml5.jsは簡単に扱える他、取り扱っている機械学習の種類が多いことも特徴です。大きな括りとしては画像、音声や自然言語処理などのテキストに関する機械学習を利用することができます。また、画像に関する機械学習は画像分類、物体検出、ポーズ推定、顔認識、画風変換など幅広くサポートしており、機械学習を用いた様々な創作物やプロトタイピングに活用できます。
ハンズオンの内容
今回は、手指を認識した後のハンドサイン認識に注目してハンズオンを進めていきます。

ハンズオン自体はなにかしらの言語でプログラミングをしたことがある方を想定して進めていきますが、そうでない方もハンドサイン認識の大まかなやり方を知ることができます。加えて、アーカイブをYoutubeに残すため、ハンズオンの内容を後追いして理解を深めることができます。
ハンズオンに必要なもの
全て無料で簡単に準備できます。基本的にはChromeのみでOKです!
また、「p5.jsアカウント」を持っていればハンズオン中に書き加えたソースコードを残すことができます。 「p5.jsアカウント」の作成についてはこちらの記事の「アカウントを作成する」を参考にしてください。 https://monomonotech.jp/kurage/memo/m230314_p5js_introduction.html
得られること
※内容は多少変更になる場合もあります
対象者
※上記以外の方でも興味があれば参加可能です!
背景
イベントを実施する背景として、こちらの「ものものテック」というサービスがあります。
「ものものテック」は、AI・IoT・ロボティクスを中心とした、オンラインで学べる技術教育サービスです。いつでもどこでもウェブブラウザで文章・画像・動画を見ながらコードを実行し自主的に学べます。本イベント内容に加え、「ものものテック」でさらに深く学んでいただければと思います。
タイムテーブル
| 時間 | 内容 | 詳細 |
|---|---|---|
| 19:00 ~ 19:10 | オープニング | アンケート集計結果の共有など |
| 19:10 ~ 19:50 | メイン | 今回のイベント内容 |
| 19:50 ~ 20:00 | クロージング | Q&Aなど |
- 途中、入退出していただいても問題ありません。
- 当日の状況によって順番や終了時間が多少変動する可能性もあります。

YouTube Live 配信URL
今回のイベントはYouTubeを視聴するだけで学べるライトなスタイルです。
- 本イベント申し込み済の方は本ページ上部の「参加者への情報」にYouTubeLiveの配信URLが表示されます。
- 本イベントに申し込みされた方のみが視聴できるYouTubeLive限定公開URLです。
- アーカイブが残りますので、お申込みした方は後日閲覧することが可能です。
- YouTubeで一般公開するかは未定です。リアルタイムに参加できない方もお申込みください。
運営・お問い合わせ
JellyWare株式会社
発表者
資料 資料をもっと見る/編集する
資料が投稿されると、最新の3件が表示されます。





 エンジニアをつなぐ
エンジニアをつなぐ

 connpass は株式会社ビープラウドが開発・運営しています
connpass は株式会社ビープラウドが開発・運営しています